I’m a bad graphic creator. 
But that doesn’t make me a bad graphic designer. 😛
Well, my mind is creative (self-praise! 🙄 ) it’s just that I don’t have enough skills and disciplines in graphic media production to make a great graphic and visual elements that projected by my mind. It’s like you are a great architect but you’re not a good contractor to build the house. And since you don’t have enough money to hire a contractor, you decide to choose easier architecture so you can do it yourself. ^^’
Since I don’t have many resources for this demo games, I guess I have to find a solution. And then an idea strike into me suggest me to use a FLAT DESIGN style. 💡
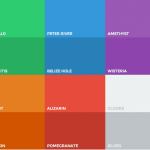
- Flat UI Colours
- Splash Screen 1
- Splash Screen 2
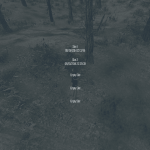
- Profile Slots
- Start Screen
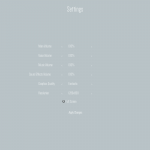
- Settings Screen
- Loading Screen
- In-game Menu
How Come a FLAT DESIGN?
I am Apple fan boy. ^^’
I like how the FLAT DESIGN comes in iOS 7. While not the most original idea, it is indeed easy to eyes and our retina loves them. 🙂
So I thought why not, follow what already works. There’s no point to reinvent the wheel at this stage of mine.
So I use my best search engine, Google to look for some example and colour swatches.
From the search result I come to this site called Flat UI Colors by Ahmet Sülek.
The website provide with the colour template and their colour code. I found it to be useful that I shared it here.
And below are the screenshots of the screen where I use the colours from FLAT UI Colors website. I plan to improve the design with square style. So it will look even nicer witht he FLAT colour scheme.
What do you think? 🙂
Too simple? 🙄
Here’s a video on how it looks in run time. 🙂
Share me your thoughts, okay? 😀
















Testing.
This is when the WordPress comment turns on. 🙂
Yet, another test. 😉